Was genau ist eine Homepage Software?
Eine Homepage-Software ist eine Art von Software, die es Anwendern gewährleistet, Webseiten zu erstellen, zu bearbeiten und anzupassen.
Homepage Software bringt auch Tools und Interaktivität, die Benutzern helfen, eine Webpräsenz zu erhalten, die sie aktualisieren, warten, automatisieren und optimieren können. Manche populäre Modelle von Homepage Software umfassen Tools, die den Anwender unterstützen. Homepage Software genehmigt es Benutzern, Beiträge über eindrucksvolle Themen zu veröffentlichen. Mit dieser Software können Benutzer leicht anpassbare Webseiten erstellen und gestalten, ihre Inhalte mit anderen teilen und Bilder veröffentlichen. Weitere Infos...

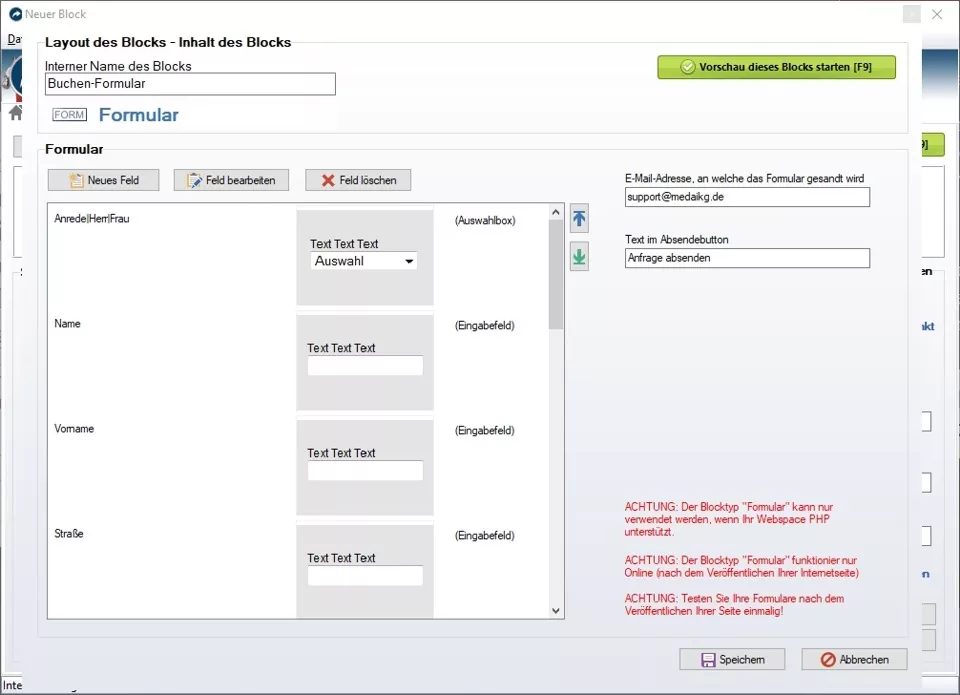
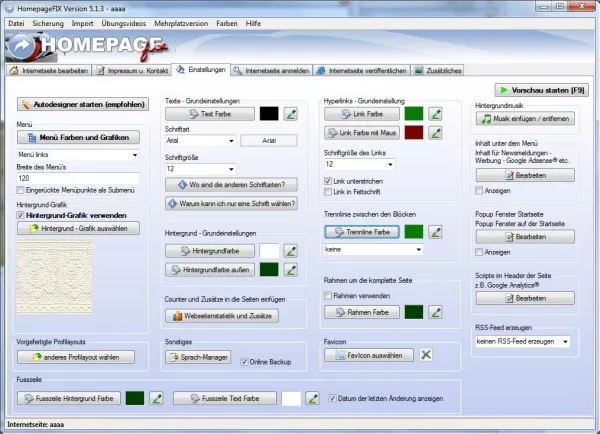
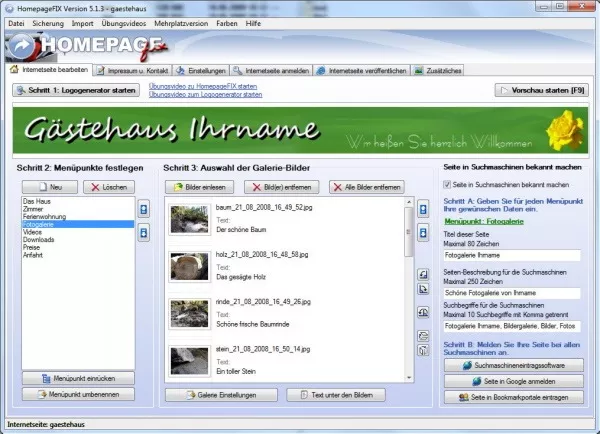
Abbild der Homepage Software
Visual Design-Tools gewähren es Webdesignern, benutzerdefinierte Webseiten zu entwerfen und zu entwickeln. Mit diesen Tools können Benutzer Elemente erstellen, mit Farben, Fonts und Hintergrundgrafiken arbeiten, Layouts und Bilder bearbeiten, vorbildhafte Themen erstellen und mehr. Insgesamt gibt Homepage Software Benutzern die Routine, anspruchsvolle Online-Präsenzen zu erzeugen und auch zu verwalten. Es dient der Verwendung, um Webseiten, Blogs, Online-Shops und andere hochwertige Inhalte zu erstellen, zu beaufsichtigen und zu optimieren.
Websites erstellen Programm und Suchmaschinenoptimierung
Unser Websites erstellen Programm ist ein unverzichtbares Werkzeug für die Erstellung von Webdesigns. Es bietet Usern die Fertigkeit, Webseiten visuell zu gestalten und zu erstellen, ohne dass umfangreiche Codierungskenntnisse erforderlich sind.Suchmaschinenoptimierung (SEO) ist ein grundliegender Aspekt des Webdesigns. Ein Website erstellen Programm wie dieses hat inspirierende Funktionen und Tools, um eine Webseite suchmaschinenfreundlich zu gestalten und das Ranking in den Suchmaschinen zu verbessern.
Ein gut optimierter SEO-Text ist ein hilfreicher Bestandteil der Suchmaschinenoptimierung. Dieses Homepage erstellen Programm hat Funktionen, mit denen User suchmaschinenoptimierte Texte erstellen. Dies beinhaltet die Verwendung wesentlicher Keywords im Text, die Optimierung der Überschriften und Absätze, das Hinzufügen von Links und die Strukturierung des Textes in einer für Suchmaschinen lesbaren Weise.
Homepage Software und Neukundengewinnung
Die Homepage Software ist ein Werkzeug, der Anwender dabei hilft, ihren Online-Auftritt zu gestalten und zu verwalten.Wenn Sie nach einer gelungenen und idealen Option suchen, um Kundenaquise zu betreiben, sollten Sie in Erwägung ziehen, Homepage-Software zu verwenden. Mit einer modernen Homepage wird Ihre Marke über Ihre Webseite sichtbar und gewährt es Ihnen, weitere Kunden zu akquirieren. Mit bestimmten Tracking-Tools können Sie Kampagnen erstellen, um Ihre Zielgruppe anzusprechen. Eine weitere Verfahrensweise, die Homepage Software zur Neukundengewinnung zu nutzen, besteht darin, Suchmaschinenoptimierung (SEO) zu betreiben. Wenn Ihre Homepage fertig gemacht ist, empfiehlt sich eine Optimierung, durch eine SEO-Firma wie z.B. SEO Memmingen oder gleichwertige.
Sie können Ihre Webseite mit Schlüsselwörtern und Metadaten ausstatten, um sie bei Suchmaschinen an die Spitze zu bringen und mehr Besucher anzulocken. Mit überzeugenden Inhalten und einer fortschrittlichen Navigation können Sie den Nutzern ein schönes Erlebnis bieten, das sie immer wieder zurückkommen lässt. Seien Sie kreativ und nutzen Sie die Homepage-Software, um neue Methoden zu entdecken. Die hohe Qualität Ihrer Webseite, gepaart mit richtigen SEO- und Marketingstrategien, kann Ihnen helfen, mehr Interessenten für Ihr Unternehmen zu gewinnen. Mit aufmerksamkeitsstarken Inhalten, einer einladenden Menüstruktur und einem Suchmaschinenmarketing können Sie eine Community um Ihren Vereinen aufbauen und somit Ihren Umsatz steigern. Wir hoffen, Sie in Ihrem Unterfangen unterstützt zu haben.
Demo Video zu eigene Homepage erstellen mit Homepage Software
Optimierung der Webpräsenz mit der Homepage Software
Homepage Software ist ein wesentliches Werkzeug für die Erstellung und Optimierung von Webseiten und die Durchführung wichtiger Studien zu den Ergebnissen ist ein wichtiger Bestandteil ihrer Erfolgsformel.Homepage Software unterstützt alle wichtigen Funktionen, die notwendig sind, um eine funktionierende Webseite zu schaffen, einschließlich Textbearbeitung, Bildbearbeitung, Layout, Interaktivität, Zugang zu Inhalten, Verwaltung von Benutzern, Suchmaschinenoptimierung und etliches mehr. Die meisten Homepage Software-Pakete sind kostenlos oder zu einem sehr erschwinglichen Preis erhältlich. Die Software ist auch ein wichtiges Werkzeug für Studien, die Forschung mit dem Internet durchführen.

Mit dieser Homepage Software können Sie leicht ausgezeichnete Sorten von Daten sammeln, einschließlich öffentlich zugänglicher Daten, Befragungen, Online-Diskussionen und weiteres. Dies erlaubt Studien, zuverlässigere Ergebnisse zu erzielen, indem sie die einzelnen Variablen und Faktoren, die zu einem bestimmten Phänomen führen, besser verstehen und bewerten können. Ferner gibt es mehrere Unternehmen, die Homepage-Software anbieten, und jeder Anbieter hat seine eigenen Stärken und Schwächen. Daher ist es wichtig, dass man sich Zeit nimmt, um die überragenden Optionen zu untersuchen und die herauszufinden, die am besten zu Ihren Bedürfnissen und Anforderungen passt. Wenn Sie die Homepage Software richtig auswählen, können Sie sicher sein, dass Ihre Webseite auf dem neuesten Stand ist und dass sie alle Funktionen und Anforderungen erfüllt, die Sie haben.

Warum eine Homepage Software welche Internetseiten für Mobilgeräte erzeugt?
Unserer Homepage-Software erzeugt eine Mobile-optimierte Webseite, um die Nutzer welche über Mobilgeräte auf Ihre Webseite zugreifen, den bestmöglichen Zugang zu Ihrer Webseite zu gewährleisten.Eine Homepage Software zur Erstellung von Internetseiten für Mobilgeräte ist notwendig, da die Überzahl der Menschen, die von Mobiltelefonen auf das Internet zugreifen, in den letzten Jahren erheblich gestiegen ist. Unsere Homepage Software verschafft einen großartigen Weg, um Webseiten so zu erstellen, dass sie auf Mobiltelefonen gut funktionieren und aussehen. Spezifisch für Mobilgeräte erstellte Webseiten sind beeindruckender zu verwenden, bringen verbesserte Funktionalität und können die User Experience wesentlich verbessern.
Diese Homepage Software ist geeignet um für Desktop und für Mobilgeräte Internetseiten zu erstellen, mit einem aufgeräumten, übersichtlichen Design, reduzierter Ladezeit und eindeutigen Navigationsoptionen, um Ihrer Webseite eine bessere mobile Erfahrung zu verleihen. Das Homepage Programm hat eine Gestaltung der Webseite optimieren, indem diese Responsive Web-Design-Methoden einsetzen, damit Ihre Webseite auf allen Versionen von Geräten reibungslos funktioniert, alles gut zu lesen ist und bestens aussieht. Dieses Portal dient als umfassende Wissensquelle für Empfehlungen, die sich mit allen Aspekten der Homepage Software auseinandersetzt, von der Auswahl bis zur Optimierung.
Dazu nutzt die Homepage Software ein Responsives Design
Responsive Design ist eine Technologie, die es der Homepage Software gestattet, die Webseiten so zu gestalten, dass sie auf inspirierenden Bildschirmgrößen, Betriebssystemen und Gerätefamilien funktionieren.Mithilfe von responsiven Design-Techniken entwirft das Homepage Programm Webseiten, die sich an beispielhafte Bildschirmgrößen und Geräte anpassen. Dadurch können Benutzer die gleiche großartige Benutzererfahrung auf jedem Gerät genießen, auf dem sie auf die Webseite zugreifen. Responsives Design hilft Webinhalten dabei, sich den exzellenten Sparten von Benutzern anzupassen, indem das Layout einer Seite sich an die vorbildhaften Bildschirmgrößen jedes Benutzers anpasst. Mobile Responsive ist eine wichtige Funktion der Homepage Software, welche als beste gewählt wurde, dass Websites auf verschiedenen Geräten und Bildschirmgrößen gut funktionieren.
Die Homepage Software ist DSGVO konform
Diese Homepage Software hat alle erlesene Funktionen und Vorteile, damit Sie Ihre Webseite so DSVGO konform erstellen können, wie es die gesetzlichen *DSGVO Anforderungen erfordern.*DSGVO = Datenschutz-Grundverordnung
- Die Software stellt sicher, dass sämtliche Funktionen der Webseite, einschließlich Cookies, Anwendungssschnittstellen, Webtracking-Analyse und ähnliche, die Datenschutzrichtlinien einhalten.
- Das Programm verwendet verifizierte, sichere Server und Verbindungen, um vertrauliche Daten zu speichern und zu übertragen.
- Passen Sie Impressum und Datenschutzerklärung in der der Homepage Software an und die Homepage Software binden diese auf der Homepage ein.
- Falls Sie Newsletter Bestellungen für Ihre Webpage verwenden, sorgt die Software dafür, dass ein Double-Opt-In Verfahren verwendet wird, damit Nutzer ihre Einwilligung für den Newsletter geben, oder diesen widerrufen können.

 Print
Print